搜索


-
热门搜索:
- 分时预约
- 小程序直播
- VR全景拍摄
- 小程序开发


在线咨询 9:00-18:00

对于景区小程序界面来说,除了banner吸引眼球意外,更重要的是要有一套适用好看的图标(icon),那如何来设计呢,本文通过七大要点来让你了解图标的共性,让你迅速明白一个图标的好坏如何判断,如何制作出优秀的图标。
一、清楚
图标的主要目的是快速清晰的传达概念。

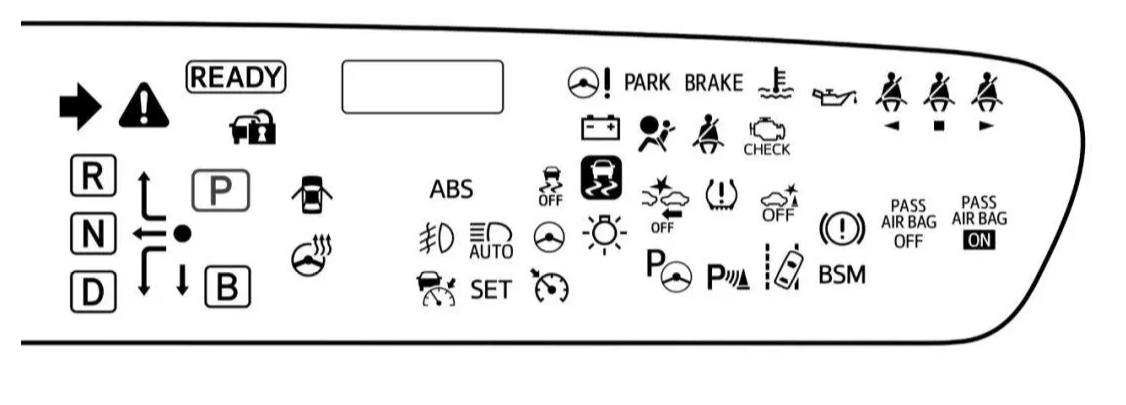
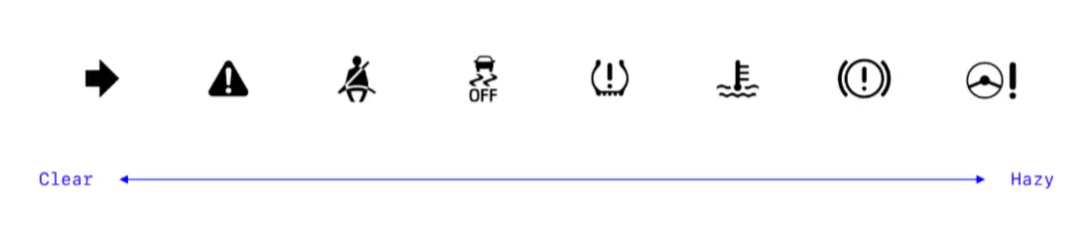
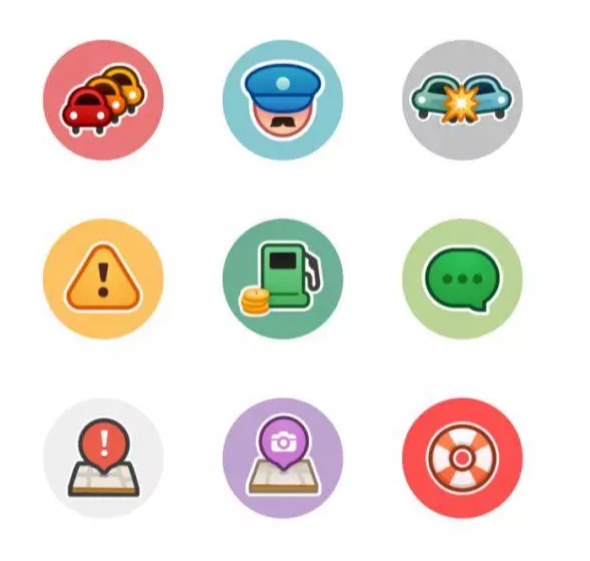
如上图所示,你知道他们所传达的意思吗?驾驶员由于长期开车而了解到他们的意思,但是其中一些图标并不直观,甚至需要一本说明手册来解释其图标的含义。
当图标不符合用户的认知时,是很难被理解的,安全带“提示灯”(左边第3个)非常直观,我们可以快速的了解他的意思。“电动助力转向系统警告灯”(最右边)的意思要模糊的多。
通常,不清晰的图标只会令人沮丧,对于驾驶员而言,误解警告提示可能会造成很严重的后果。
以下是一些较为熟悉的图标:爱心、警告、音乐、方向:

最成功的图标不仅在一定的用户群里中易于理解,且能在不同的文化、年龄、背景下都是通用易于理解的。分析我们的目标用户,并使用与之能产生共鸣的比喻和色彩。
切记,如果所表示的想法过于的抽象,则独立图标可能不是最清晰的设计方案。在这种情况下,可以使用图标+文本组合的形式设计,或者找到其他的替代方法。
二、简洁
一个用几句话就能很好地表达出来的想法,让人感觉高效而优雅。比如下方的这个声明:教别人你所知道的东西能增强你对这门学科的理解。
我们可以更简洁的说:一人教,两个人学。
简约很适合图标设计,因为我们经常在小尺寸上进行设计,注意图标要使用适当的细节量,不要使用过多的内容
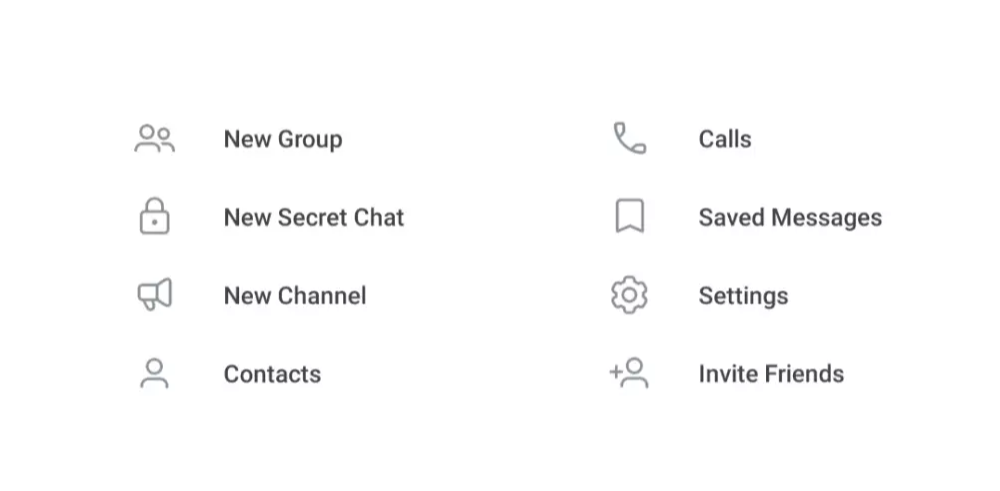
在用户界面中,还原性风格可以理解并为内容腾出空间。电报的图标简短有趣:

三、一致性
为了保持一套图标的和谐性,请始终保持相同的样式规则设计。
在iOS 13之前,Apple的图标具有各种线性图标、填充图标、不同的大小等:
每一个图标都具有一定的视觉权重,该视觉权重由诸如线条的粗细、大小和形状之类的参数决定的。在一个集合中保持这些参数相同有利于保持图标的一致性。
四、对齐
要确保每个图标的平衡,请以光学方式对齐其元素

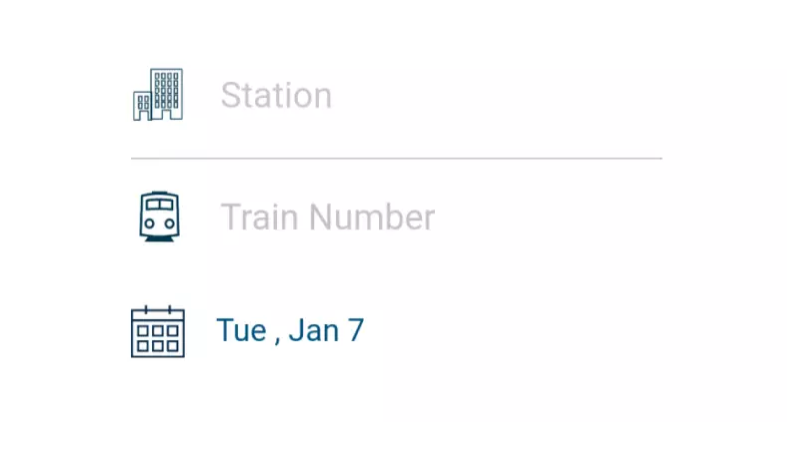
五、可阅读性

由于图标的细节太多,很难在上方(第一行)注意到Station的图标。
一旦有了可理解的符号,请确保其可阅读性。
由于图标的细节太多,很难在上方(第一行)注意到Station的图标。
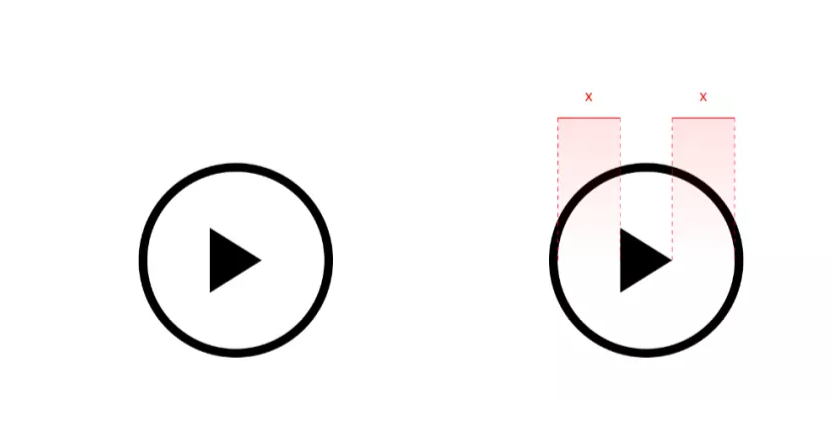
对于组合图形设计,请确保他们之间留出足够的空间。复杂的线条将使图标变得更加的难以理解,可读性就越差。
六、易用性
一套图标在经过精致的设计后,是还没有结束的。它需要进一步的测试和准备,以确保其他设计师更容易使用或补充其他图标的设计。需要跨设计师进行使用,开发需要将他们编码到代码中。
七、个性
每一个图标都很有特色,是什么让它与众不同?它对品牌有何评价?它会让用户产生什么样的心情?

以上就是分享的关于景区小程序图标设计的七大要点,在绘制过程中注意这几点你的小程序界面将会更加整洁和统一,风格也会很明显。如果需要设计小程序页面欢迎致电4006566135,也可以访问网站www.xiaoniren.com查看更多跟景区小程序有关的信息。
阅读量:13719