搜索


-
热门搜索:
- 分时预约
- 小程序直播
- VR全景拍摄
- 小程序开发


在线咨询 9:00-18:00

我们在查看自己的设计作品的时候,会感觉很糊,很平凡的,这是什么原因呢?很大有部分的原因是字体,配色,和间距等对比没有完善,接下来4个要点告诉你设计景区小程序时应该如何把控间距。
一、为何使用间距
我一直认为设计师做东西的时候一定要“较真”,你在设计过程所做的任何决定都要问自己为什么,多思考。做到有的放矢,这样会少走很多弯路,也更容易成长。
那么如果我们想了解间距乃至更加规范的使用间距,首先我们要明白为什么要使用间距。间距的使用有很多作用,可以吸引用户注意力、提升内容的可读性,阐述元素之间的关系。其实简单来说,间距的作用可以归纳成一句话:建立视觉层级来简化界面内容,让用户更容易接受。
二、间距分哪几类
(1)间距从位置上我们可以分为两种,一种间距是用于区分不同的内容块;另一种间距是用于区分内容块内的信息。为了表述方便,我们在这里称其为:块内间距和块外间距。

(2)一个物体周围的留白越多,用户越能注意到该物体
从信息层级的角度来说,级别越高的内容间距越大。因为越重要的内容就要吸引用户越多的注意力,因此为了更好的进行区分,块内间距都是小于块外间距的。

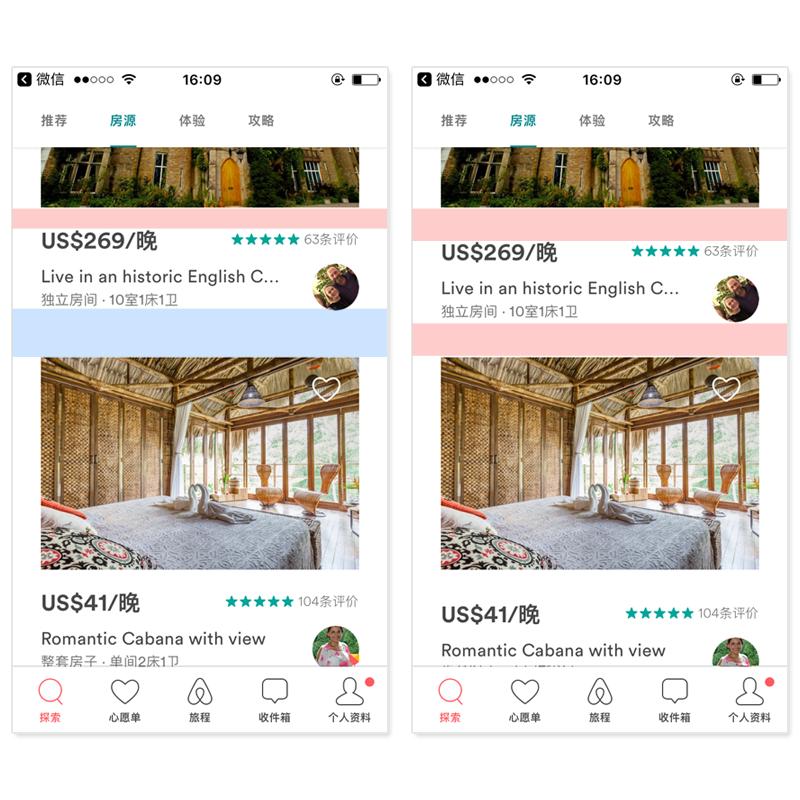
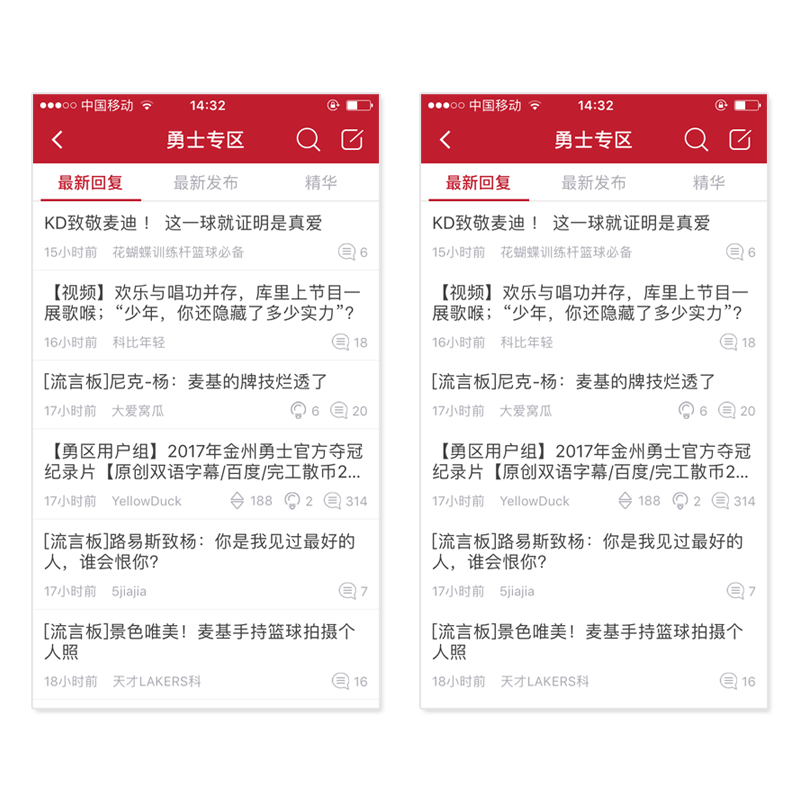
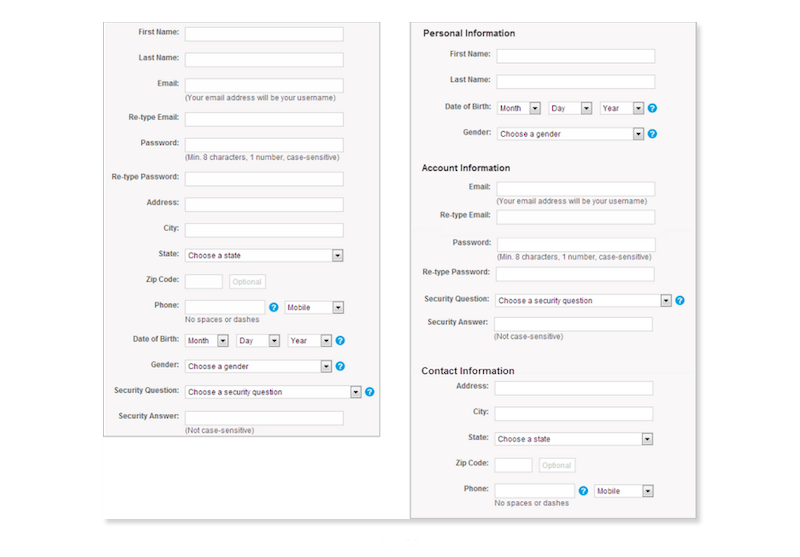
(3)以Airbnb为例,因为从信息层级的角度来说,一个房源(内容块)的级别要比其介绍信息要高的多,所以每个房源之间的间距要大于房间图片、位置、价格的间距。
上图中左边的界面是正常的,右边的被我处理过了,使其块内间距和块外间距一样大。我们可以很明显的发现,右边的界面会给用户带来困扰。他们不知道下面的的文字介绍是属于上面这个图还是下面这个图。

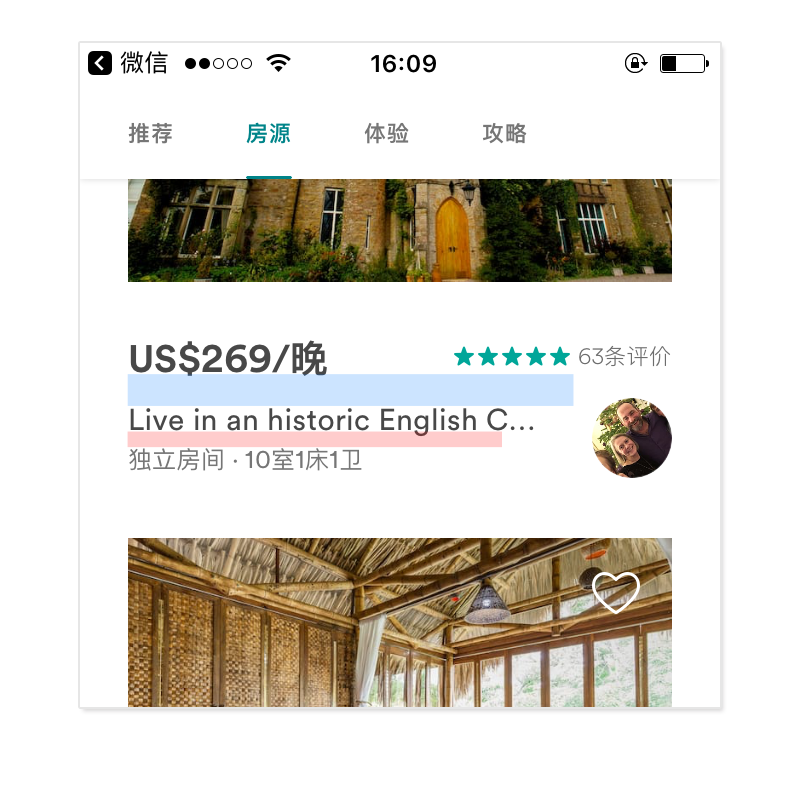
(4)当然我们也可以发现其实块内间距因为其内部信息层级的差异会进行二次区分,也就是说块内间距也不是都一样的。
1.行距
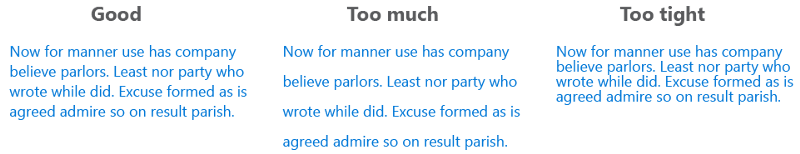
间距的使用会对你的文字易读性产生很大的影响。这里文字的间距主要是指文字之间的高度间距,我们称之为行高。行高过大过小都不利于用户阅读。一般来说,行高选择为字符高度的30%是恰到好处的。

2.间距和线条
在文章开头我们也提到了间距的一个主要作用就是内容区分。那么说到内容区分,线条是我们无法绕开的一个话题。因为线条在界面设计中主要功能就是完成内容区分。而随着极简主义风格的兴起,去线化设计也开始成为设计的一个潮流。设计师开始使用间距(留白)来取代线条来完成区分。所以弄懂间距和线条之间的关系是非常有必要的。

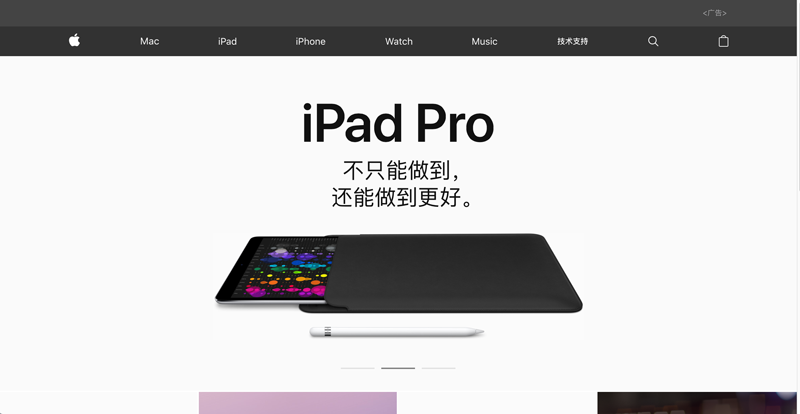
同样的内容,左边的使用线条,右边使用间距。从上面这个图,我们也可以看出线条受到设计师冷落的原因。线条的使用会极大的分散用户的注意力,整个界面会会稍显拥挤。

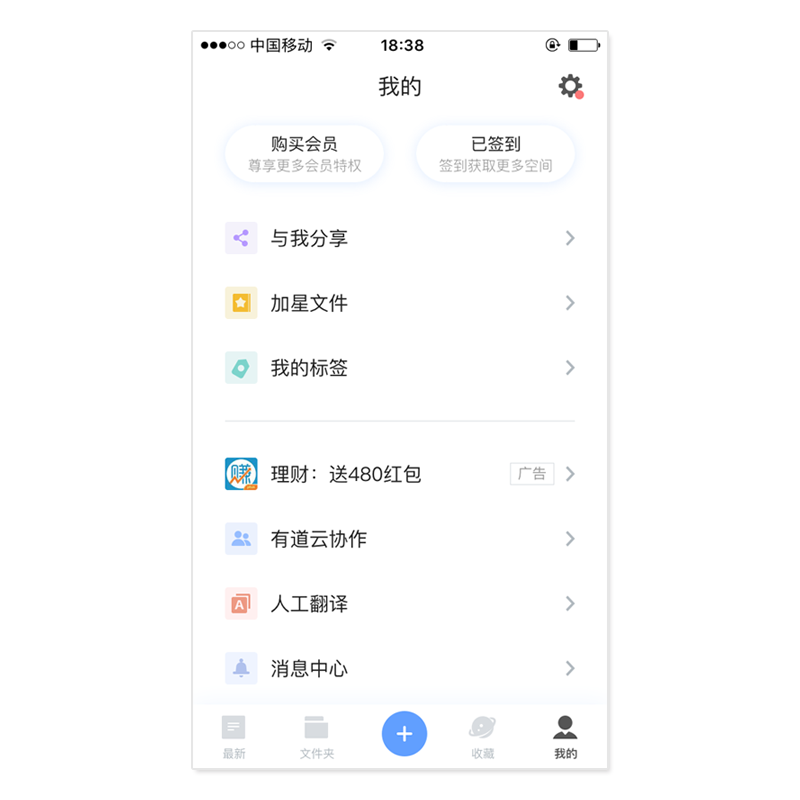
3.虎扑的界面是有线条的,但是我发现把线条去掉以后用户还是能够通过间距来很好的区分内容。
4.其实线条和间距并不是对立的关系,在同一界面中,我们也会同时看到线条和间距,而且功能都是为了区分内容。
![]()
三、不止间距
你对设计元素的归纳总结能力决定了你的上限。同样的用户提示功能,你只知道单一的使用dialog,然而大牛们却会根据提示强度的不同和是否需要用户操作来选择dialog,toast和snackbar,从而建立一套完善的用户提示体系。

同样的道理,我们都知道间距可以很好的区分内容,那么其实要完成“内容区分”,我们不一定非要使用间距。除了已经说过的线条,我们同样可以使用配色,阴影,图案等。
![]()

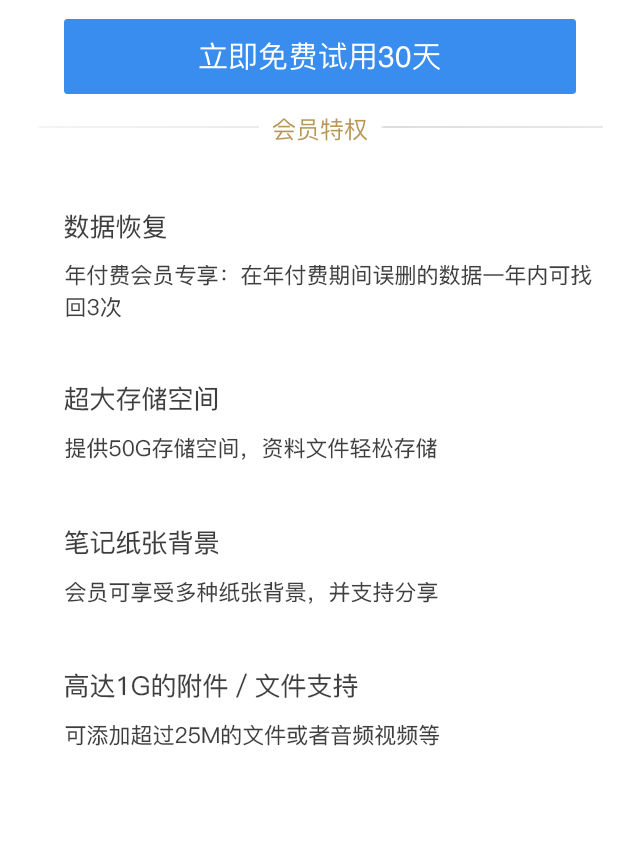
例如,上面这个例子中,其实间距已经很好的完成了信息层级的构建,但是整个界面会显得比较单调。我们可以引入图标和配色来强化不同内容之间的对比,而且使整个界面更加明亮。

四、不是哪里都需要间距
(1)这篇文章虽然是写如何更好的使用间距,但是对于间距的使用,我个人还是觉得要慎重一点。因为如果你要通过放大间距来完成信息层级的区分,那么会出现大量的留白,整个界面也会显得特别清爽。但是老板可能会不爽,这个页面怎么这么空?你是不是偷懒了啊?再加点东西进去呗,让整个界面充实起来。

(2)当然这算是调侃,我对于间距使用的忌讳主要是来自页面长度的增加。因为一旦你的间距拉开势必会造成界面长度的增加,以前一屏就可以展示的内容你现在需要滑动才能看完。我们不知道对于用户来说,他们更偏爱清爽的界面(多留白)还是简单的操作(不要滑动)。

(3)设计师要做好设计要把自己带入用户的角色,但是也不要去“代表”用户。通过自己的主观臆想去做设计,觉得这个界面好看就行了,但是好看对于用户来说不一定好用。可是现在设计师很少能参与到用户调研过程中,所以在工作中,我们的一些想法无法得到数据的佐证。这也是现阶段大部分设计师的一个痛点。
以上就是分享给大家的设计景区小程序把控间距的4个要点,间距对于界面来说时尤为重要的,如有相关方面的需求可致电4006566135或访问小泥人官网www.xiaoniren.com。
阅读量:14987